How to Upload High Quality Image on Squarespace
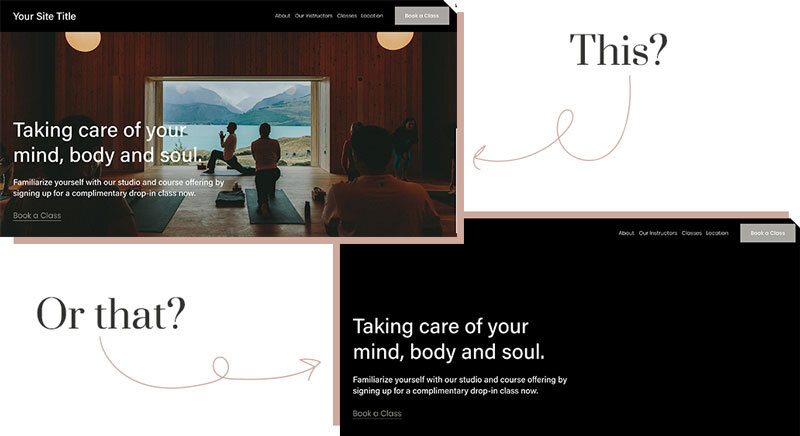
When building a website, one of the most important visual elements of your entire site is your images. Just have a await at the beneath example and tell me… which website would you be more than likely to keep browsing?

In that location'south a big deviation between the two, right? 1 supports the feeling of placidity while the other feels cold and empty feeling.
Whether it'southward branded images, stock images, or maybe fifty-fifty images from your iPhone… the images you lot choose make a HUGE difference.

Merely what yous might not realize if you're DIYing your site, is that your images tin can either help turn your site traffic into engaged viewers + buyers… or they tin can actually hinder you from having a assisting website. And I'm not just talking nearly the images you choose… I'm talking well-nigh the importance of optimizing your website images for your site.
What we will cover in this post…
>> Why does formatting and optimizing affair?
>> How Squarespace helps make sure your images await great
>> The lesser line (and what you lot're really looking for when formatting images for your website)
>> How to properly format an paradigm for a banner section of your site
>> How to change your image size without sacrificing image quality
>> Helpful tips and things to keep in mind when working with images in Squarespace
>> Recommended tools and resources to help you optimize your images
>> Plus, a special bonus training: How to motility blocks in Squarespace so your images go exactly where you desire them to!
Why Does formatting and optimizing you images matter?
The larger the image file size, the longer it volition have to upload on your site. And sites that have longer to load will negatively touch on your SEO or Search Engine Optimization (aka. How well your site is getting found on Google… and HINT, formatting your images is a part of the Ultimate Squarespace SEO checklist that you can grab right here if y'all desire to acquire even more than)… too, if a site takes too long to load, you're more probable to lose your viewer before you fifty-fifty become them in front end of your home page.
The bottom line is that formatting your images correctly can take a straight affect on the amount of traffic you get on your site… plus, it can affect how long your traffic sticks effectually your site to larn more than about you and your offers. And that'southward a Big deal.
Squarespace helps yous out...
When yous create a Squarespace website and upload images to information technology, Squarespace automatically helps you out by creating up to 7 different variations of that image, each with a different image width. These widths are…
-
100 pixels
-
300 pixels
-
500 pixels
-
750 pixels
-
1000 pixels
-
1500 pixels
-
And 2500 pixels
The height volition automatically be determined based on the width… but this all ensures that your images look great no thing the device it's beingness viewed on (making it already mobile responsive… or gear up for a mobile device of any size!)
Simply I always want to aid Squarespace out as much as possible (plus see the note below about why formatting your Banner images alee of time is crucial!)... because of this, I always aim to format and optimize my images earlier uploading them to my site.
Note: Images such equally full-width background images volition display at their original image width. This ways that if you have a actually large image that you upload before properly optimizing information technology for your site, it could take a really long time to load!
What you don't want…
You don't want images that are as well large.
As you simply read, images that are too large will increment site load time, which frustrates visitors and hurts your SEO.
Merely you also don't want images that are too small.
Images that have been shrunk down into smaller file sizes may effect in images that (while they do load rapidly) finish up looking blurry, and depression quality.
The bottom line...
The bottom line is that you lot want to find a happy place between a actually big image size, and an paradigm size that is so small-scale that information technology looks low quality and 'grainy'.
Can you see the deviation between these images? The top has been properly formatted for the site while the bottom epitome was downsized also much. You tin encounter how blurry information technology is.
Properly formatted banner image:

Poorly formatted imprint paradigm:

Just proceed in mind, if you're uploading an image to a banner section (like this prototype higher up), and then you'll need a larger file size. But if you're filling a smaller paradigm space (like the images in the screenshot below), so a smaller file size is fine.

BUT, it can get a piddling tricky when you take into business relationship a responsive website (this ways it's a site that's totally prepare for ANY screen size you lot view it on). Here's a quick video explaining how this affects your prototype formatting...
So, at present that nosotros know what it all ways…
How do I actually modify my epitome file size so they expect great on my Squarespace website?
1. Yous'll outset need to determine your original paradigm file size.
Squarespace recommends that your prototype file sizes all be 500kb or less. To observe the size and dimensions of your original image before uploading it to your site:
-On a PC: Right click on the prototype and select PROPERTIES.
-On a Mac: Press OPTION while clicking on the epitome file, then select GET INFO.
2. Determine if your epitome needs to be downsized.
Now, after seeing your image file size, you'll know if information technology needs to be downsized. When you find your file size, you may see that it'south a few MB. And maybe yous're wondering how that relates to 500KB. Well, here'southward a quick file conversion nautical chart for you in instance you're curious…

3. Suit your image size for your banner section or image block.
Hither's a quick video walking you through how to downsize your image for Squarespace on a Mac using the basic PREVIEW application…
Hither's a video showing you how I optimize my images using Photoshop on my mac…
And hither's a video showing you how to downsize an image using Pigment, if you employ a PC. (Sorry, I don't accept a PC, so this is the random YouTube video y'all get LOL)
My general rule of pollex is that I endeavor not to go under one,500 pixels broad for banners, while other images on your site tin be nether one,000 pixels wide.
4. Double bank check to make certain it looks skillful.
One time you lot've downsized your images, you will want to upload information technology to your size and and then check to make sure information technology's a good size. Here'southward how I do a visual check on my sites…
Some things to keep in heed…
You lot'll need to save your images as supported files types. I always aim to apply JPG images as these are generally the virtually compressed. But sometimes some other file type may be necessary. If you lot desire a file with a transparent background, then you lot can upload a PNG file.
Squarespace supported Image file types:
-
JPG (preferred)
-
PNG (for transparent backgrounds)
-
GIF (used for animated images)
Name your files correctly. Keep in mind that letters, numbers, underscores, and hyphens are the only characters supported in image file names, so attempt to continue your file names only to these characters. Other characters (like question marks, percent signs, etc.) may upload incorrectly or cause unexpected behavior in galleries.
Name your files for organization and SEO. I try to name my files something descriptive of the picture, just as well, you tin think nearly what you lot want to be constitute for on Google, and include some of these keywords in your epitome file names. This will help boost your SEO (as long as you lot're not 'keyword stuffing' and putting words into images where it doesn't brand sense!).
Save your images in the correct color mode. This is actually only something you have to worry virtually if working in Photoshop or another advanced image editing software program. Be sure that your images are saved in RGB color mode and not CMYK, every bit these colors won't load on the web.
My general rule of thumb is 'Don't overstate images!". I never recommend enlarging an image to fit into a space. For example, if you're trying to put an prototype into a imprint section and information technology appears blurry, the only fix for this is to find a better, higher quality ORIGINAL prototype. There will really be cypher you tin practise to 'enlarge' this paradigm in a third political party programme to make it look less blurry.
Why is my imprint prototype cropping weird on my website? If you're finding that your banner images in Squarespace are getting cutting off in strange places, you may try turning on the "smart ingather" feature in the Site Styles. Here'southward a quick video showing y'all what this looks similar and what the difference is betwixt turning this feature on or leaving it off.
Using text within an image in Squarespace. I always recommend that you lot put your text into Squarespace whenever possible vs overlaying text into an paradigm and flattening it all together. In that location are a few reasons for this… 1) When text is in an prototype and you lot view that image on a mobile device, it'south frequently really hard to read the text as it's so small. 2) When you put text into an prototype y'all lose potential SEO power because Google can't 'read' that text on your page. 3) The text tin appear blurry while text written on your website is crisp and make clean looking.
The number of images on one page matters. Go along in mind that even if yous downsize all of your images to less than 500KB only you have a ton of images on one page, that page volition withal take forrrever to load. And so, I always try to suspension up large galleries into smaller gallery pages and link them all together with an 'overview' page. Here's an example of an overview page.
Logo file sizes. I typically like to relieve my logo files down to virtually 500 pixels wide for the main site logo. You can and then adjust your logo size in the site styles section (DESIGN > SITE STYLES, so click on the logo and you will encounter a slider where y'all can adjust the size). Yous volition want to create your favicon equally a square image. So y'all could create this equally 100x100 pixels and this would piece of work fine. Information technology volition be displayed as 16x16 pixels, and then keep this in listen when designing information technology… you'll want to keep the blueprint super simple!
Why are my PNG images larger? The simply time I utilize (and recommend using PNG files) is if you want to accomplish a layered effect of an image on elevation of a banner section. Y'all can see some examples of this in this blog post all about creating unique and attractive imprint sections. All the same, if yous use transparent PNG files, you will discover that the file sizes are much larger than JPGs. This is why I try to stick with JPG files. But sometimes a PNG file just looks so much improve, so I will break the 500kb rule on rare occasions.
What most blithe GIF files? The same thing applies to animated GIF files as the PNG exception above. If you lot must apply a GIF, you'll find that it's near impossible to downsize it to less than 500kb, so I usually focus on getting the GIF as small as possible and call it practiced. I also effort to apply these sparingly. I will opt for a video uploaded to Vimeo earlier using a GIF.
Using stock images in Squarespace. Did you know that you lot can discover and upload free stock images right in Squarespace? I LOVE this feature and use information technology all the fourth dimension. You just navigate on the folio like you're going to upload an epitome into an image block, click SEARCH FOR IMAGE, and so yous can browse tons of free stock images right in that location.

Squarespace has as built in image editor. In case you didn't know, Squarespace does take a built in image editor. I actually like this tool and use information technology a lot. Y'all tin can crop images, flip them horizontally (which I do allllll the time for stock banner images) or vertically, along with light editing capabilities such as adjusting the brightness, dissimilarity, saturation, and more.


Hither's my recommended epitome optimizing and formatting toolbox…
Photoshop - I personally use Photoshop Creative Deject to format all of my website images for my Squarespace sites. I dearest the 'save for web' options and since I know Photoshop inside and out, I find it pretty easy to use. Even so, I know that most of my clients have no need for photoshop outside of formatting images… so go on reading for more resources.
Canva - If you need to create a graphic then you need to check out Canva. Even though I'm an Adobe Creative Cloud junkie, I LOVE using Canva for quick and easy designs and I recommend it to all my clients. From creating DIY logos (hither'south my complimentary 'how to' grooming video if you want to DIY an astonishing logo), to pdf documents and branded social media graphics… Canva'southward got y'all covered.
Preview (on Mac) or Pigment (on PC) - This is the easiest selection that pretty much every reckoner volition support. I've given tutorial videos on how to format your images for your Squarespace website using these programs above in this mail.
And equally an added bonus, hither is a free training showing yous how to motility those images around on your Squarespace pages like a pro. I've been hearing some fizz lately virtually how there'south a chip of a learning curve with this, so I decided to record a quick training for you lot! You can watch that training here.
Well there you have it. I'd love to know if this post was helpful for you, just annotate below and let me know!
Always cheering you lot on!
Sandra

Save your seat for my gratuitous masterclass…
four steps to a captivating and assisting website!
jacobsennoeve1936.blogspot.com
Source: https://sandrahouseman.com/blog/formatting-images-for-squarespace
0 Response to "How to Upload High Quality Image on Squarespace"
Post a Comment